Last Updated on by Azib Yaqoob
In this tutorial, I will show you how to easily install the Google Tag Manager and add a Google Analytics tracking code via Tag Manager.
Google Tag Manager eliminates the nuisance of adding multiple tracking codes to your site code.
Why You Should Start Using Google Tag Manager?
It is quite a valuable tool to deploy codes without worrying about breaking things up on your website. Let me explain why you should start using Google Tag Manager:
- Once you set up a tag manager container, you won’t need to add tracking codes directly to your site.
- You can debug tags via tag manager before applying them to your live site.
- With Google Tag Manager, you can easily install third-party tracking codes such as Facebook Pixel, Quora Pixel, and many more.
Requirements for this tutorial:
- Google Account
- Website Login Access
How to Set up Google Tag Manager on Your Website?
It is a relatively simple process. You can also verify Google Analytics Property using this method.
Step 1: You need a Google account to use Google Analytics and Tag Manager. So, if you don’t have one, create a Google account.
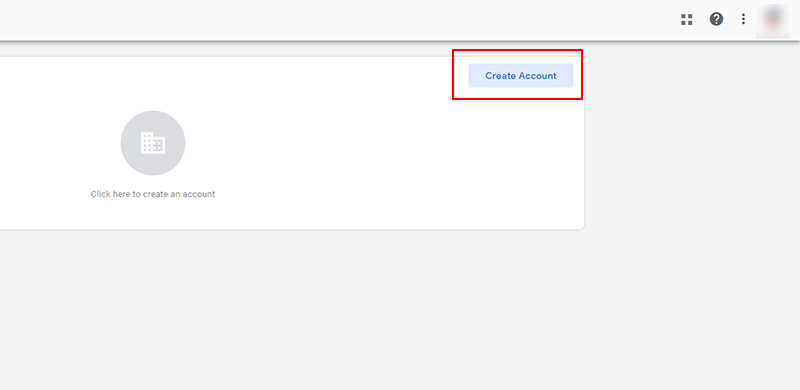
Step 2: Log in to Google Tag Manager. Once you are there, it will ask you to create an account.

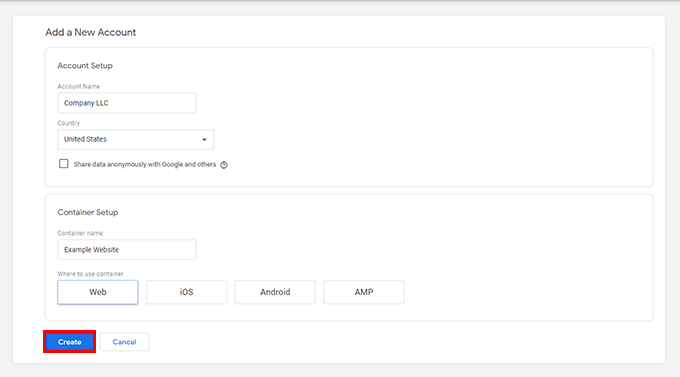
Add a New Account
Add Account Name: You can enter your company name, personal name, or website name.
Select a Country: It is self-explanatory. Select your country from the drop-down menu.
Share Data anonymously with Google and others: If you mark this field, Google will send your website data anonymously to other programs such as Google Trends, Adwords, etc. It is an optional field. So, you can leave it unchecked.
How to Set up a Container?
Container name: give any memorable name to your container. It could be your website name or domain name. This field is essential if you plan to create multiple containers in the future.
Where to use container: You can select any of the given options. In my case, I’m using the Tag manager on my website, so I will choose “Web.”

Now, click on the Create button. It might also show you the terms of the service agreement; read it and click on Yes.
Install Google Tag Manager Script on Your Website
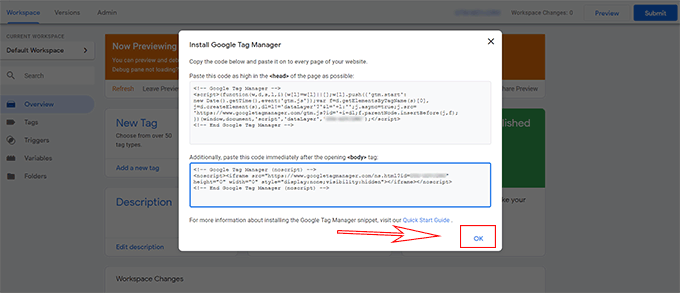
You will see a new page with a script that you have to place inside the HTML <head> tag. And the second one is at the start of the <body> tag.
On multiple content management systems such as Wix, Squarespace, Shopify, Joomla, and Drupal, there is usually an option to add scripts inside the head and body tags. You can read my post on how to add Google Analytics to Wix, Shopify, and WordPress.
Since WordPress is the most popular content management system, I will share a simple process of installing the Tag Manager in WordPress.
If you are using WordPress as your CMS, check out these best WordPress SEO plugins and this WordPress SEO Guide for beginners.
Install Google Tag Manager in WordPress Using a Plugin
There are multiple ways to install Google Tag Manager on a WordPress site. Since this tutorial is for beginners, I will use the simplest one.
Step 1: Download Insert Headers and Footers plugin and install it on your website. Click the Activate button when the installation is complete.

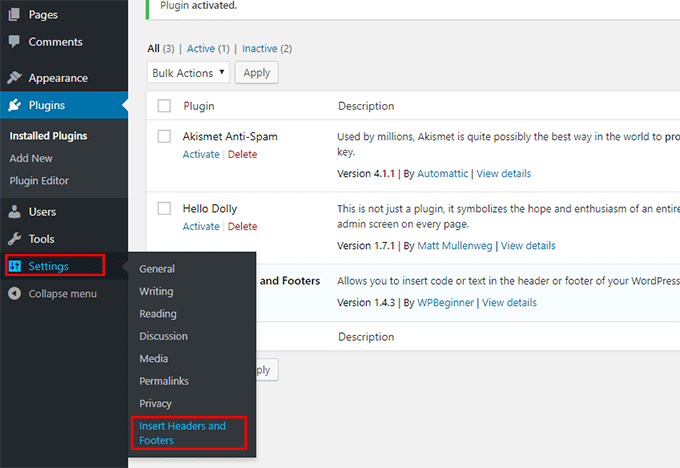
Step 2: Go to your WordPress settings option and click on the “Insert Headers and Footers” link.
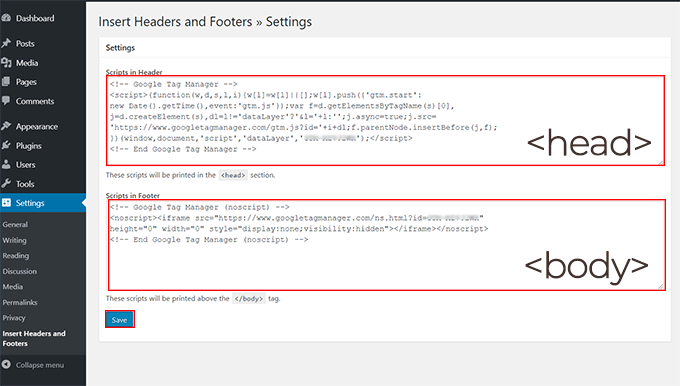
Step 3: Go back to your Google Tag Manager and select and copy the code for the <head> section. Now, paste it inside the plugin’s <head> section.

Step 4: Similarly, copy the code for the body tag by going to Google Tag Manager and paste it inside the body section. Save these settings.
How to Check if Google Tag Manager is Correctly Installed?
Download this Google Chrome extension Google Tag Assistant. Make sure that you are using the Google Chrome browser.
Once you install this extension, you will see a little symbol at the top right corner of your Chrome browser. You will see all the tags firing on your website when you click on this icon.
Now that you have installed the tag manager scripts on your site, it is time to check if it is working correctly.

Go back to Google Tag Manager, and Press Ok.
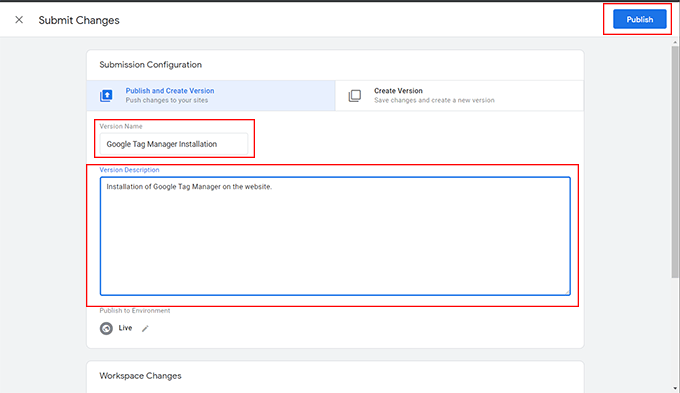
You will find a Submit button at the top right corner of your Tag Manager account. Clicking on it will pop up a new window.
In the version name field, type anything memorable which will tell you about the changes you made. Please give it a name such as Google Tag Manager Installation.

You can add more details about those changes in the second form field. Using these fields will come in handy once you have to revert some changes in the future. So, I suggest you always add the version description whenever you make changes.
Let’s enter something like “Installation of Google Tag manager on the website in this particular scenario.” Click on the Publish button.
Now, we will check if the installation is working correctly or not.

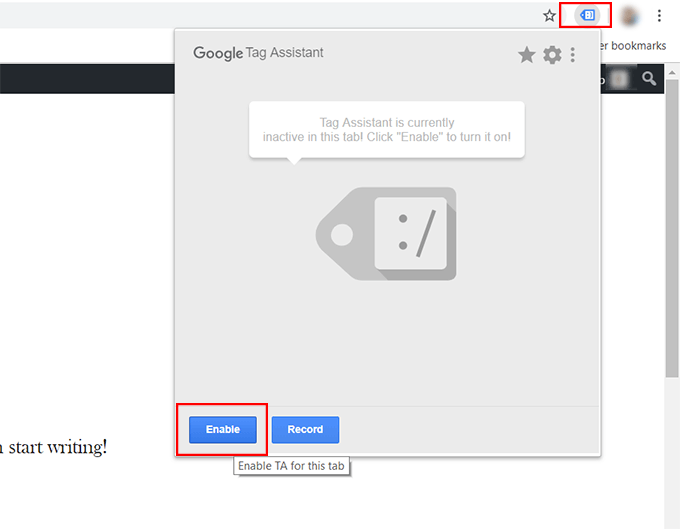
Click on the little Google Tag Assistant extension symbol at the top right corner. Press the Enable button.
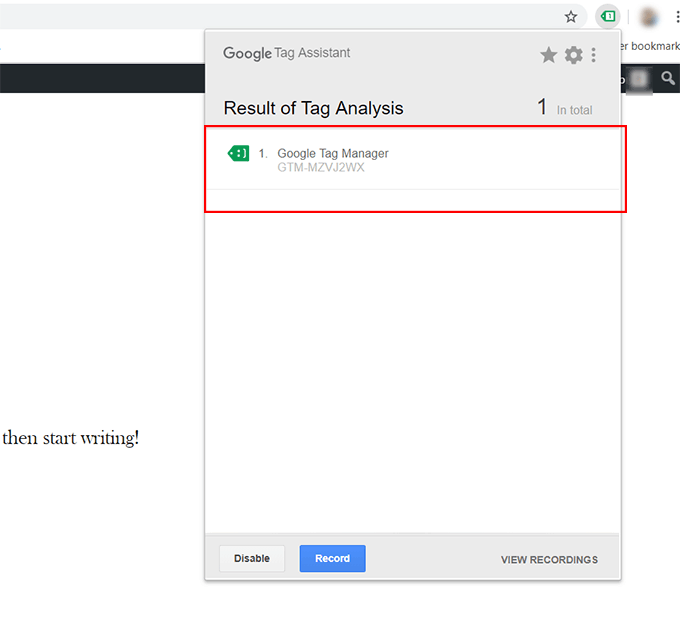
Reload your website homepage where you have installed the Google Tag Manager code. Now again, click on the Tag Assistant extension symbol.

If your installation were correct, you would see a result like in the screenshot above. If not, you should check if you have correctly installed the Tag Manager scripts on the website.
How to Install Google Analytics through Google Tag Manager?
Installing scripts and tags on your website would be much easier now that you have created a Tag Manager account. Let’s see how we can install the Google Analytics tracking code through Google Tag Manager.
If you don’t already have an Analytics account, you need to create a Google Analytics account for your website. Let’s first create a Google Analytics account.
Visit the Google Analytics website and click on the signup button.
Account Name: You can give it any name. In this scenario, I will name it Azib’s account.
Website Name: Type the name of your website here or any identifiable name.
Website URL: This is where you will type your domain name. Make sure to check the correct protocol from the drop-down menu. You can use either HTTP or HTTPS.
Industry Category: Select any industry you think your website fits nicely.
![]()
Reporting Time Zone: Select the country and time zone.
Read the terms and conditions, then click on Get Tracking ID. It might again ask you to read Privacy Policy, give it a quick read and accept all the terms.
You will see a tracking code on the next page. If not, you can find your tracking ID by going to Admin > User Management > Tracking Code.
![]()
We will only copy the Tracking ID from the top of the page. We will add the tracking ID to our Google Tag Manager later.

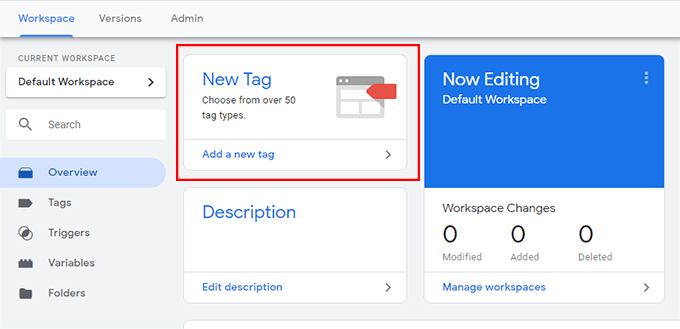
Log into your Google Tag Manager account and click on Add a new tag.

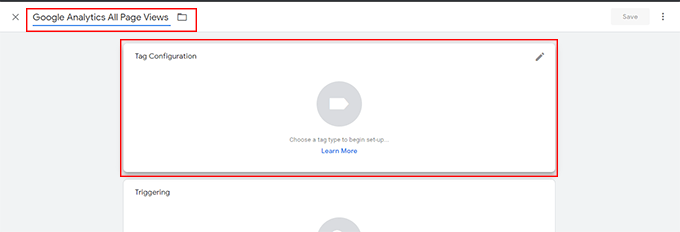
It will bring a new window. Give your tag any memorable name. I have given it the name “Google Analytics All Page Views.” Now, click on the Tag Configuration tab below.

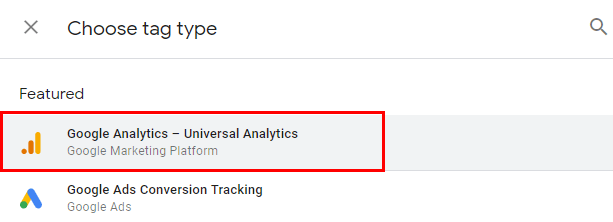
Select Google Analytics – Universal Analytics when it asks to choose Tag type.

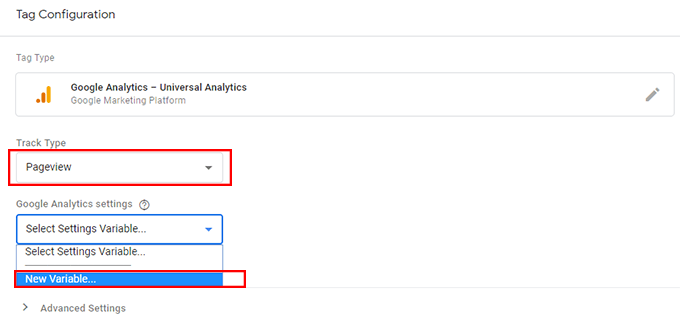
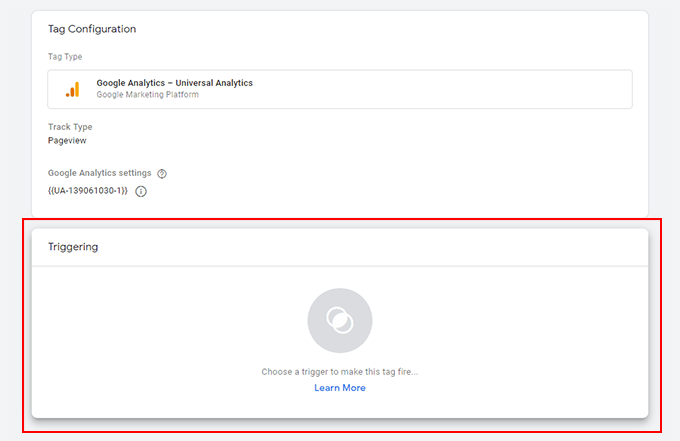
It will bring some new options. In the Track Type, select Pageview. In Google Analytics Settings, choose a New Variable.

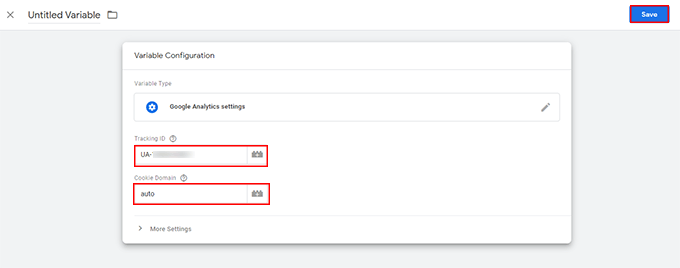
It will open up another window. In the first option, Tracking ID, enter the Google Analytics Tracking ID we copied earlier. In Cookie Domain, please keep it to auto. Press the Save button at the top right corner. It will ask you to give this new variable a name. You can give it any identifiable name; I will use the Analytics tracking code as my variable name.

Now, you must add a Trigger so that this tag will fire when the conditions meet. Click on the Triggering Tab.

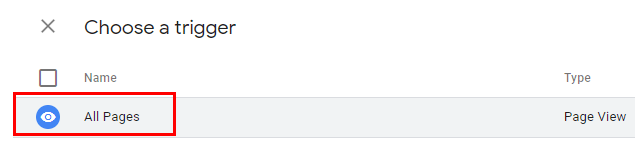
Select All Pages as a trigger. Click on the save button at the top right corner.

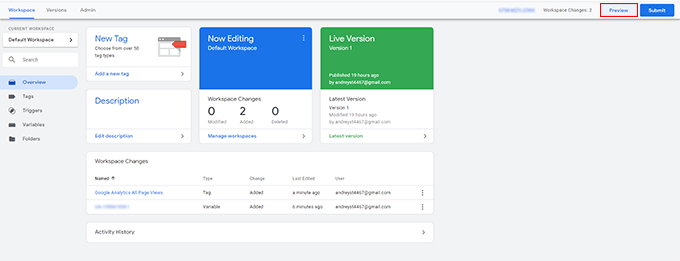
You can debug this tag via preview mode before submitting this new tag to your container. Click on the Preview button. It will reload the Google Tag Manager page.
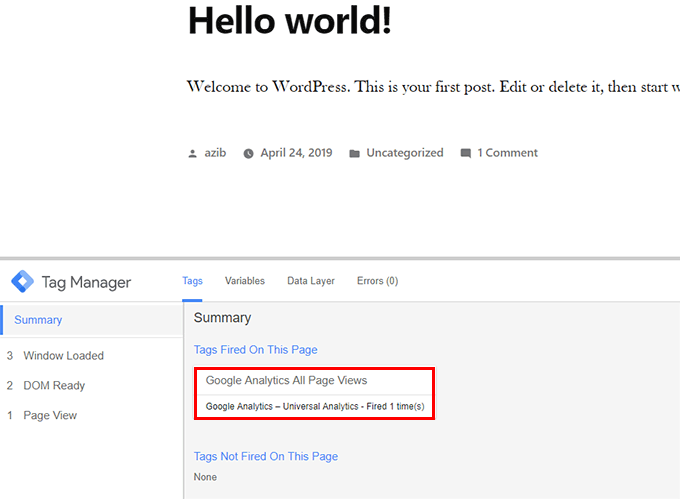
Visit your website (where you have installed the Google Tag Manager). Reload the page, and you will find the Tag manager debugging tool at the bottom.

You will see the tag name fired on the page under the heading Tags Fired on this page. It means your Google Analytics tracking code is working correctly.
If you don’t see your tag name here, there must be something wrong with the tag configuration. You should check where you made a mistake.
Now that we have tested our tag, we know it is triggering on all website pages. We will return to the Tag Manager and click on the Submit button.
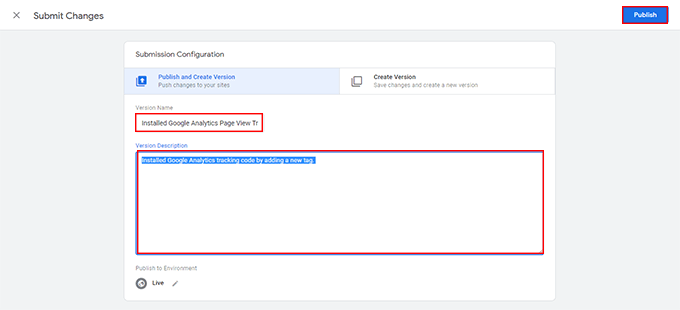
It will ask you to give a version name; you can type something that you can easily recall. So, I will type something like Installed Google Analytics Page View Tracking Code.

You can add more descriptions and click on the Publish button.
We have installed the Google Analytics tracking code via Tag Manager. Now, you can see traffic coming to your Analytics property.
Let me know in the comments if you have any questions regarding the Google Tag Manager setup. I hope you found this post helpful.

