Last Updated on by Azib Yaqoob
Wondering how to add a nofollow link to your website? This guide will help you add a nofollow attribute to any external link on any platform. Please select your CMS below to get started.
Table of Contents
1. Add a Nofollow Link in WordPress
By default, all links added to a WordPress site are dofollow links. However, you can add a rel=nofollow attribute to any link on your WordPress site. There are two different methods to do this:
- Add a nofollow attribute manually in WordPress
- Use a plugin to add nofollow links in WordPress
How to add nofollow links manually in WordPress
To manually add a nofollow link, go to your WordPress editor.
Switch to the HTML post editor by clicking “Text” at the top right corner of the WordPress post editor.
Find text or an already anchored link in the HTML post editor.
Add a rel="nofollow" attribute after the ending URL. See the HTML example below:
<a href="http://www.example.com" rel="nofollow">External Link</a>
That’s it! Replace as many external links into nofollow links using the above method.
If you want to create backlinks for your website, check out these best free link-building tools.
Use a plugin to add a nofollow tag in WordPress
I recommend using this method because it is much easier than manually adding links.
- Install Title and NoFollow for Links plugin on your WordPress site.
- Now, add a link to your post/page as usual.
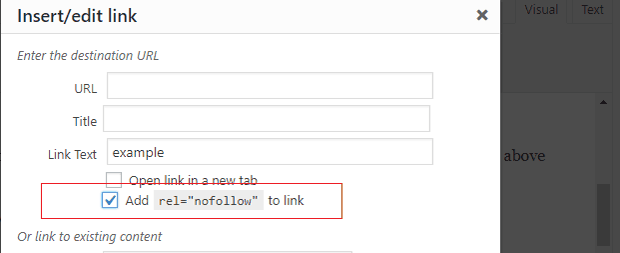
- Click on the little gear icon in the insert link area. It will open an advanced insert link popup.
- Mark the checkbox that says add a rel=’nofollow” tag. See the image for an example:

2. Add a Nofollow Link in Shopify
All external links you add to a Shopify website or a blog page are dofollow links by default. So, for better SEO, you can add a nofollow attribute to any external link on your Shopify website using the given method:
- Add a
rel="nofollow"attribute in your HTML anchor link. - Go to your Shopify page/post editor.
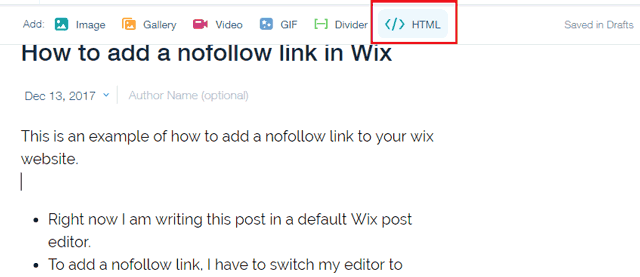
- Click on this
</>icon at the top right corner of your text editor. - Find the external link that you want to make a nofollow link.
- Add
rel="nofollow"after the end of the URL. Please check this image as an example of how to add the nofollow attribute to your link in HTML:

When you add an external link to your Shopify site, add a nofollow attribute for good SEO. Google and other search engines will not follow this external link.
To increase sales on your Shopify website, interlink all your pages and add a nofollow attribute to external links.
3. Add a Nofollow Link in Joomla
Joomla is quite an SEO-friendly platform. There are a lot of extensions to help you do things that are difficult for an average user. You can manually add a nofollow attribute to links or use an extension to simplify that task.
- Install this Marco’s Nofollow extension on your Joomla website.
- This extension will automatically add an
rel="nofollow"attribute to all external links. - You don’t have to add anything else.
- All of your external links will be nofollow after installing this extension.
4. Add a Nofollow Link in Drupal
Drupal, by default, sets all the external links to dofollow. If you want to add a rel=”nofollow” attribute to particular external links, you can add a rel=”nofollow attribute in your HTML.
However, this could be time-consuming, especially if you want to add a nofollow attribute to all the outgoing links. You can do it simply with the help of the Noindex External Links Drupal Module.
This module will add a rel="nofollow" tag to all external links on your website. You can try that or use an old-school method by adding an rel="nofollow" attribute to the links you want to set to nofollow.
5. Add a Nofollow Link in Weebly
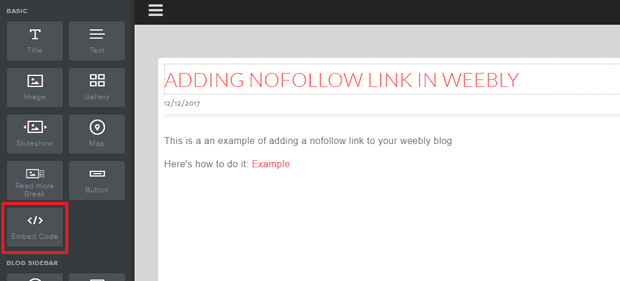
This is the only method I could find for adding nofollow links to the Weebly blog. You must ditch the standard Weebly post editor to try this method. Instead, use the Embed Code option to write a post in HTML.
Here’s how to add a nofollow attribute to your Weebly blog.
- Go to the post editor in Weebly.
- Click on the Embed Code option.

- Now, start writing your post as you usually do.
- To create a link in HTML, here is how you do it:
<a href="add linking website here">Text that your user will see</a>
To add a nofollow attribute in your link, you can add this code rel="nofollow. Here is an example:
<a href="http://example.com" rel="nofollow">Example of a nofollow link</a>
Your post external links will have a nofollow attribute, which you can check using the inspect element tool.
6. Add a Nofollow Link in Wix
Wix doesn’t provide built-in support for nofollow links at the moment. However, they may add this feature later. It is an important feature to improve your Wix website SEO.
Don’t worry; you can still add a nofollow attribute to your Wix blog post. You can add nofollow links at the end of your blog post using the “HTML editor” box, which Wix provides in their post editor. You can add all external links at the end of a blog post. That way, at least, they look somewhat user-friendly. Here’s how to do it:
- Go to your blog post editor in Wix.
- Start writing whatever you want.
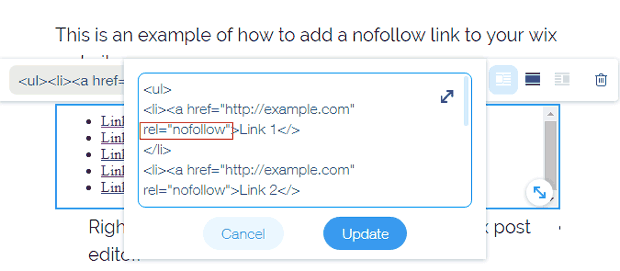
- To add a nofollow external link to your post, switch to the HTML code editor box by clicking on
</> HTML.
- Now, add your links manually by using HTML
<a>tag. - Please see the example below:

Adding this code will make those links nofollow. You can check that by using the inspect element tool in your browser.
You can also consider using WordPress, which is more SEO-friendly. Here is a step-by-step tutorial to move Wix to WordPress.
By reading this post, I hope you have a general idea of adding a nofollow attribute to an external link. If the platform allows you to change the HTML code, you can add a rel=”nofollow” attribute to an external link.