Last Updated on by Azib Yaqoob
Have you seen the hreflang attribute error reported in Google Search Console? If yes, you should read this post to understand what hreflang is and why it is crucial for your website’s SEO.
There are multiple HTML tags that Google and other search engines use to identify the content format, language, location, and website structure.
By collecting this information, search engines display results more accurately to their users. That’s why some HTML tags and attributes are considered necessary in SEO because search engines give these tags importance.
What is HTML hreflang Attribute?

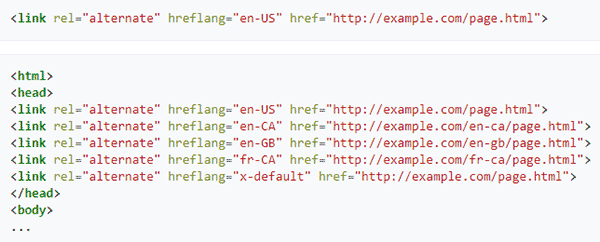
Hreflang is an HTML attribute that specifies the document’s language in the link.
It is used to inform search engines about what language is used on a specific page and which region of users need to see it.
Suppose someone visits your website from France, and your content is written in English and French. Now to inform Google to show this specific French user a French version of the website, we will use the hreflang attribute.
Using Hreflang, any webmaster can easily tell Google which language version of your website to be shown to which user.
When is it appropriate to Use Hreflang Attribute?
If you have a multi-language website and audience in multiple countries, hreflang should be an important part of your SEO.
However, if your website is in English only, you don’t need to use the hreflang attribute. You can ignore this error in Google Search Console.
Hreflang attribute can also help your multi-language content protect from Google’s duplicate content errors.
An example of such a scenario where a multilingual website can use the hreflang attribute to save its content from duplicate content issues is when you are targeting different languages such as English US, English UK, and English AU.
These languages have minor differences, so if you don’t use an hreflang attribute, the chances are that Google will consider these pages duplicate content. However, if you correctly use the hreflang attribute on all the versions of the same page, your content will be regarded as unique, and there won’t have any content duplication issues.
Do you have a multilingual website? If yes, the hreflang attribute can save you a lot of trouble in the future. If it is a single-language website, then there’s no point in using the hreflang attribute on your website.
Hreflang Supported Language and Region Codes

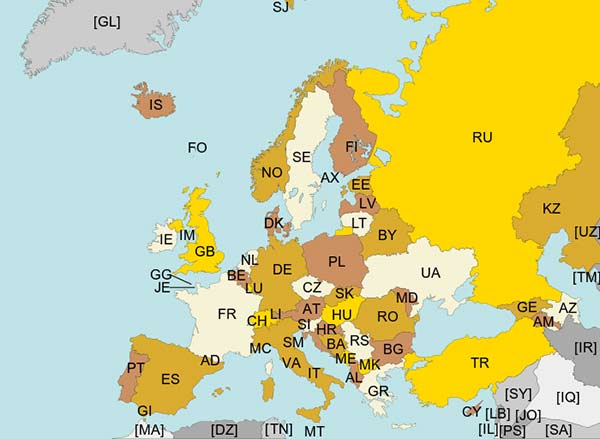
Hreflang accepts values that define languages ISO 639-1 and countries (ISO 3166-1). Both of these standards use two-letter codes to represent the country and language.
You can find out relevant codes for your language and region with the help of these Wikipedia articles:
Hreflang Tools to Debug and Generate hreflang Attributes
The process of using hreflang attributes in the multi-language website could be confusing. Hence, it would help if you debugged hreflang errors using these tools:
International Targeting Report
Google Search Console has a report by the name international targeting report. You can use this report to tell Google which region and languages you are targeting on your website. Once it crawls and indexes all those pages, it will show messages and errors.
Merkle’s Tool
By entering information such as a page URL, you can check whether a page has used proper hreflang attributes. Markle’s tool can test your page for multiple user agents such as Google, Yahoo, and Yandex.
You can find errors and tutorials on solving them with this helpful tool.
Aleyda Solis’s hreflang tag generator tool
You can generate the hreflang tags for your multi-language or multi-country site with Aleyda Solis’s Hreflang tag generator tool.
It will help you generate the hreflang tag patterns to use in the different language and country versions of your pages, using the correct values and syntax following Google’s specifications, with ISO 639-1 for languages and ISO 3166-1 Alpha 2 for countries.

