Last Updated on by Azib Yaqoob
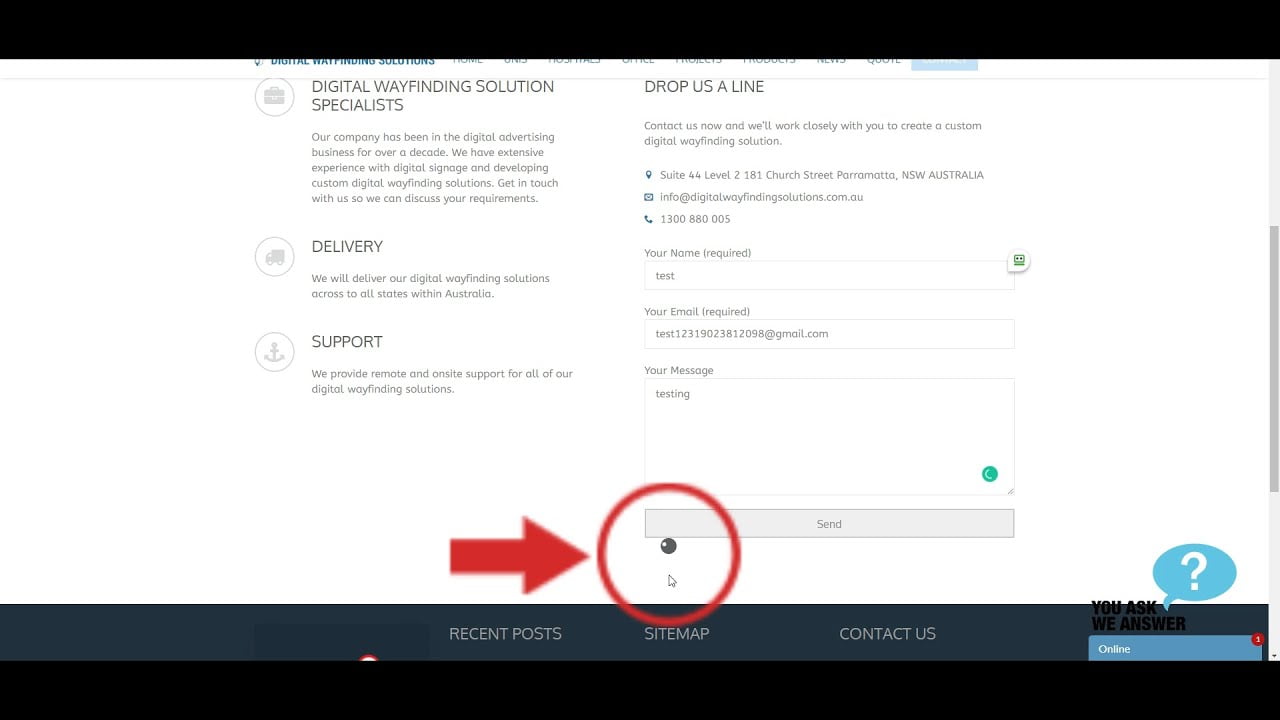
Contact Form 7 is a widely-used WordPress plugin, but some users experience an issue where the Ajax loading spinner doesn’t disappear after form submission. This guide will help you troubleshoot and resolve this issue.
Step 1: Update Contact Form 7 and WordPress
Start by updating both WordPress and the Contact Form 7 to their latest versions. Outdated versions can cause compatibility issues.
- Update WordPress:
- Go to Dashboard > Updates.
- Click Update Now if an update is available.
- Update Contact Form 7:
- Go to Plugins > Installed Plugins.
- Click Update Now next to Contact Form 7 if an update is available.
Step 2: Check for JavaScript Conflicts
The Ajax loading spinner relies on JavaScript to function correctly. Conflicts with other plugins or your theme can prevent the spinner from disappearing.

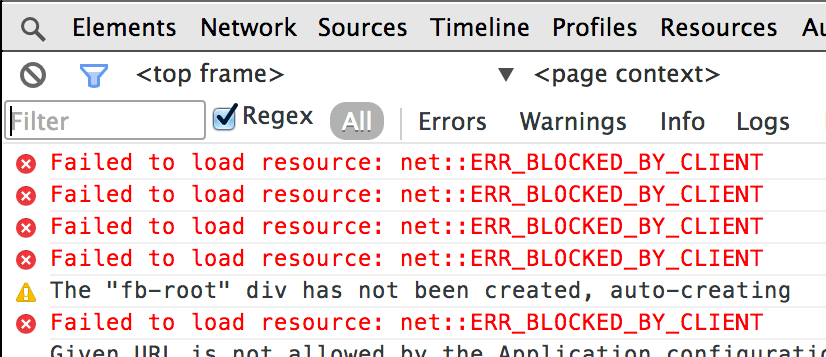
- Inspect Console Errors:
- Right-click on the form page, select Inspect (or press
Ctrl+Shift+I), and go to the Console tab. - Check for any JavaScript errors and note them down.
- Right-click on the form page, select Inspect (or press
- Disable Other Plugins:
- Temporarily disable all plugins except Contact Form 7 and check if the issue is resolved.
- If it is, re-enable the plugins one by one to identify the conflicting plugin.
- Switch to a Default Theme:
- Temporarily switch to a default WordPress theme like Twenty Twenty-One.
- Test the form again to see if the issue is theme-related.
Step 3: Apply Custom CSS Fix
If JavaScript conflicts aren’t the issue, a CSS adjustment may be required to make the spinner visible and functional.
1- Add Custom CSS:
- Add the following CSS code to your theme:
form.wpcf7-form.submitting .ajax-loader { visibility: visible; }- This code ensures the Ajax spinner is visible when the form is submitting.
2- Clear Caches:
- After applying the CSS fix, clear all caches, including your browser’s cache, to ensure the changes take effect.
Step 4: Optimize JavaScript Loading
Optimizing how JavaScript files are loaded can sometimes resolve issues related to the loading spinner.
- Defer JavaScript Loading:
- Install a plugin like Autoptimize to optimize your site’s JavaScript code.
- In Autoptimize, enable Optimize JavaScript Code and Add try-catch wrapping.
- Save the changes and test the form.
- Disable Unused Scripts:
- Use the Asset CleanUp plugin to disable any scripts that are not needed on the form page.
Step 5: Use an Alternative Ajax Handler
If the problem persists, consider using an alternative Ajax handler by disabling Contact Form 7’s default Ajax script and loading an alternative one.
1- Disable Default Ajax Handler:
- Add this code to your theme’s
functions.phpfile:
add_filter('wpcf7_load_js', '__return_false');2. Manually Load Alternative Ajax Script:
- Implement a custom script or use an alternative plugin to handle form submissions.
Step 6: Reinstall Contact Form 7
If none of the above steps work, consider reinstalling the Contact Form 7 plugin to ensure all files are intact.
- Deactivate and Delete Contact Form 7:
- Go to Plugins > Installed Plugins, deactivate, and delete Contact Form 7.
- Reinstall Contact Form 7:
- Go to Plugins > Add New, search for Contact Form 7, and reinstall the plugin.
The Ajax loading spinner not disappearing in Contact Form 7 can be a frustrating issue, but it’s usually solvable with the right approach. By updating your WordPress, checking for conflicts, applying custom CSS, or optimizing JavaScript, you should be able to fix the problem. If the issue persists, consider more advanced troubleshooting or seek help from a developer.